
The Spinneret: Issue #3
Keeping up the pace with new blog posts, while engaging the team in some interesting discussions via Slack. July was a series of experiments and conversation-starters.
Welcome to the third installment of The Spinneret. I suppose if it happens three times it's actually a thing, right?
While this is still very much an experiment, I appreciate that you're reading it, and I continue to welcome your feedback.
In My Words

I went down a few new roads and visited a few old topics.
Exploring Components
I submitted a talk to a local tech conference that revolves around building websites with components. Thus, I've begun diving deep into an exploration on topics that will ultimately support that talk. I'm just brushing the surface, but here are a few to start:
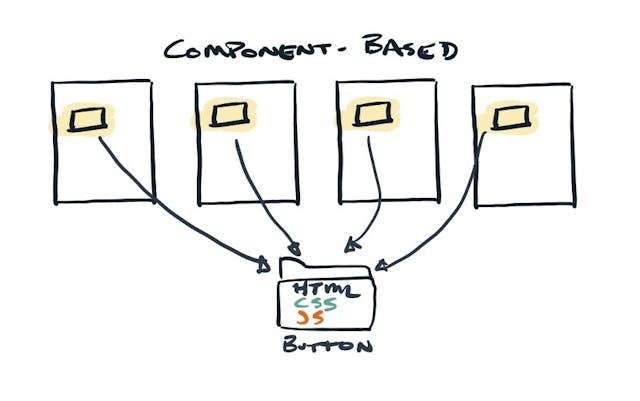
- Using Web Components to Build a House, Room-by-Room
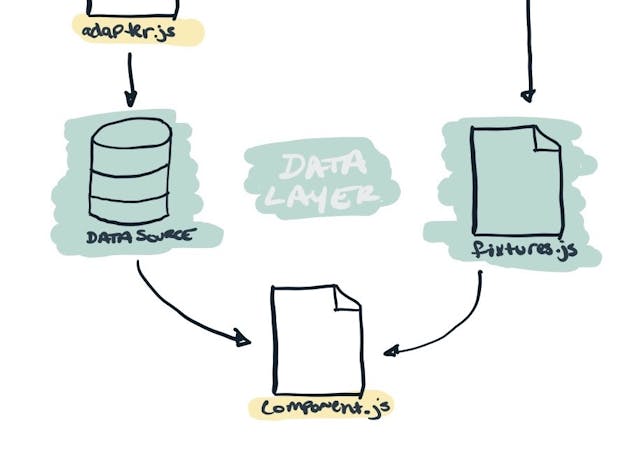
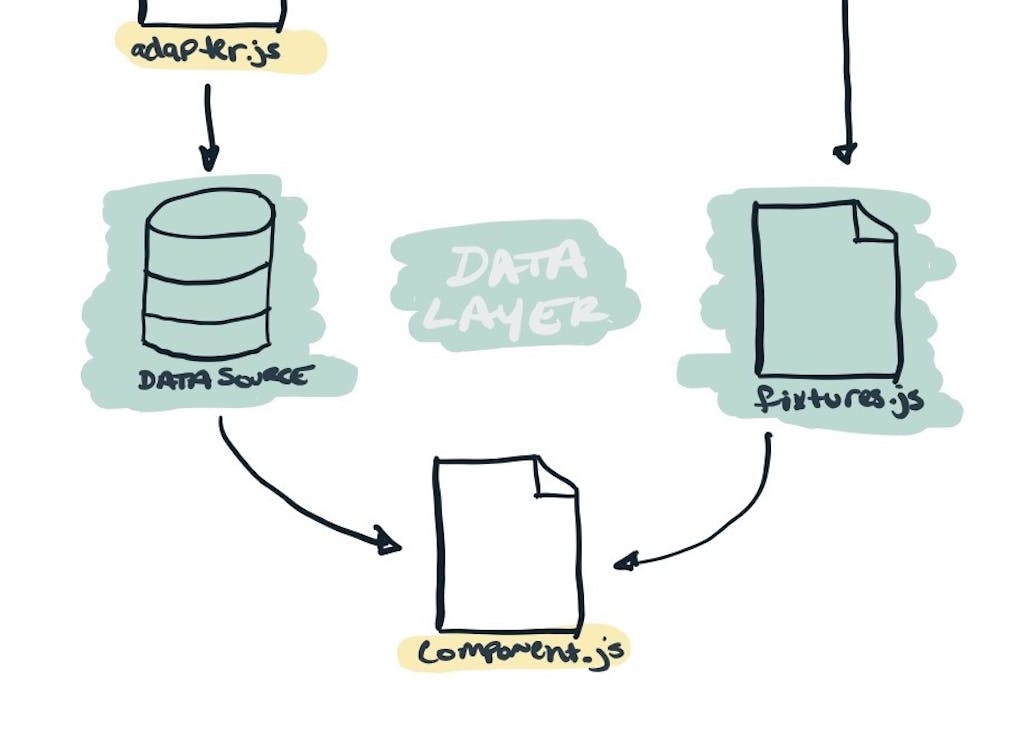
- Simplify Components by Separating Logic from Presentation using Adapters
- Organize Components by Keeping Related Files Close
- Introducing Component Adapters into a Gatsby Project
#jsQuestionOfTheDay
I started another new thing. Most weekday mornings I begin by asking some technical or conceptual question to one or all the devs on my team. When relevant, I've also been sharing those questions on Twitter under #jsQuestionOfTheDay. This was an experiment that began in July and will surely evolve over the coming months, as I've had a positive response from it.
I suspect some of the questions will turn into articles, like this one.
Video Tutorials
Finally! I've been wanting to do this for awhile. I finally have an article with an accompanying video tutorial. I started with something that's unlikely to get a ton of traffic, just to get my feet wet. But, as I get more comfortable with recording on screen, I'll be adding many more of these on a regular basis.
More WTFs
There are a few more foundational articles:
Odds and Ends
And articles that don't fit into one of the buckets above:
- Increase Developer Efficiency by Establishing Conventions
- Is it time for a new website?
- You Will Make Mistakes
Shop Talk

One morning, I asked one of Ample's PMs to talk about maximizing work not done. That led to another conversation on minimizing work in progress. At the same time, we're talking about throwing out the rule book and completely rethinking how we do work as a growing agency. There's nothing written to reference right now, but something is cooking, and something will come from it, and I can't wait to share.
Because #jsQuestionOfTheDay became a thing, I felt like I was giving too much love to the devs who prefer JS over those who like the HTML and CSS parts of development. In response, I created something I'm calling #StyleFriday. Each week, I post an unfinished work that could use some CSS love. Some are fun, others are practical. But all of them are what you make of it. Here's an example (from the image above) in which I've created three dots, and the goal is to animate those dots and then share the result. I post both #jsQuestionOfTheDay and #StyleFriday on Twitter, but will likely begin rolling them into the blog soon.
My team has also begun murmurings about two different topics I've very excited to explore over the coming weeks and months:
- I've begun using Tailwind CSS in side projects and we are talking about working it into our starter kit. In the discussions thus far, the two projects that caught my attention were mertJF/tailblocks and adamwathan/rebuilding-netlify.
- We're also exploring renaming our default branch in GitHub. But we want to make sure we do this right. Is
mainthe right answer because it is a synonym ofmaster, or should we use something more environment-specific?
Resources & References

I really enjoyed this article on slowing down the Jamstack. It's a fun way to look at the performance of Jamstack sites.
Oh, and this was super informative. I've been working to make sites more accessible, but I've yet to really stop and think why or who benefits from that. That video really helps put it in perspective, and it is awesome!
Performance has begun to be a big topic around the water cooler, too. And this video from Marcy Sutton and Tim Kadlec is a great exploration into improving the performance of Gatsby sites.
What The Buzz!

We use BrowserStack quite a bit at Ample. (That way we don't have to actually purchase anything that runs Windows.) The news that BrowserStack has acquired Percy is exciting, as we've been wanting to dip our toes into Percy, but have been intimidated by the pricing model. This helps a bit.
And I received some love from Chris Coyier of CSS-Tricks on an article I wrote in May. Here are his thoughts.
New (to me) Tools

And last, a few new tools I've discovered that look intriguing, but which I haven't played with and therefore have no opinion: