The Spinneret: Issue #4
I've launched my new personal website with a perfect 💯💯💯💯 performance score!! Take a look inside to see what else happened in my web development sphere throughout August 2020.
What The Buzz!

Big news! I launched my new website!
It was a long time coming, and this site is really just one page today. But it's going to eventually be the new home for my blog posts. I plan to add pages and features to it here and there, and will announce those in these newsletters and on Twitter.
The stack for this site is:
When I build out a blog for it, I may end up using a CMS, but have omitted one while it's only a single page site.
I also was able to add the site to the Eleventy website, on which it achieved a perfect 💯💯💯💯 performance score, ranking at #85.
In other exciting news, Ample's CTO, Taylor MacDonald (a.k.a. My Boss), wrote a Netlify plugin for replacing strings in built files before uploading them. Here's the PR. This is a pretty powerful idea that is part of a larger strategy, on which he'll be giving a talk at the Jamstack conference in October.
Elsewhere in the industry, Gatsby announced their Recipes Alpha 2.
In My Words

It's been an interesting start to supplementing tutorial articles with screencast videos. It's a long process, but I've enjoyed it so far and look forward to adding more over the coming months. I added a couple last month in an article on programmatically creating JSON pages with GatsbyJS.
I also added a few foundational articles to the WTF collection:
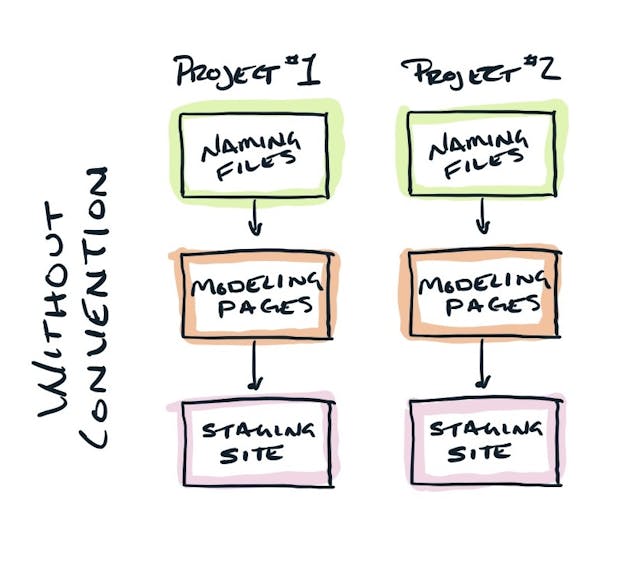
I enjoyed exploring work I've been doing recently on building websites faster by creating conventional tooling.
A colleague asked me how to get started writing JavaScript, so I wrote him a guide.
And last, I added a handful of random articles, including one for Ample (the agency I work for):
- What makes developers happy?
- Run JavaScript when Variable Exists
- Add a Static Directory to an Eleventy Project
- How to Fix "Integrity check failed ..." Yarn Error
Shop Talk

I've begun the process of diving deep into web page performance. While I've started with an Eleventy project, my plan is to eventually expand the expertise I gain to other frameworks with which I have less control over the build output, like Gatsby.
One developer on my team is going to join me on this performance journey, as he has been getting interested in it lately. He really enjoys the Front End Happy Hour podcast, and share with me this episode on web performance.
New (to me) Tools

And here are some new tools I discovered last month:
- Skypack: This feels like a really powerful idea. To be able to pull in packages from a CDN and not have to have a crazy messy
package.jsonfile seems very cool. I'm curious to see what comes of this project. The creator talked more about it on a JAMstack Radio episode. - Quokka.js: I've actually known about this for a few years, but haven't shared it here before. It came back up in conversation last month and I thought I'd bring it up, as I use it regularly. (It's a VS Code plugin.)
- Speedlify: This is a very cool tool from Zach Leatherman (Eleventy creator) which will record page performance scores.
- Responsively App
- calibreapp/image-actions: A Github Action that automatically compresses JPEGs, PNGs and WebPs in pull requests.
- Monkey Type: A stripped down typing test. I played around with it a bit and enjoyed the experience. I did not enjoy my typing speed. 😉