Components

Using Notion Callouts to Generate Complex Components
Exploring a theoretical approach to enabling Notion to serve as a CMS for complex websites with interactive components.

Development Planning: Breaking Down a Design into Components
You've been handed a design and tasked with writing the code that will bring that design to life. Where do you start?

Components: They Take a Village
It takes a lot to build a rock-solid, performant, beautiful, well-organized, component-driven site. But there's one thing that matters more than the rest.

The Good and the Bad of Component-Driven Development
Why would you build a website with components? Because it can be great! But you should know what you're getting yourself into first.

Balancing Flexibility and Productivity in Your CMS
Help your content editors enjoy their CMS experience by designing a content schema that balances productivity and flexibility.

3 Rules for Keeping Components Organized
Components may reduce the total volume of code you have to write, but keeping them organized can be a nightmare. Here are three simple rules to keep you organized, consistent, and productive.

3 Ways to Render Server-Side Components with Eleventy
While Eleventy doesn't appear to be built for today's component-driven landscape, here are three approaches we can take to get closer.

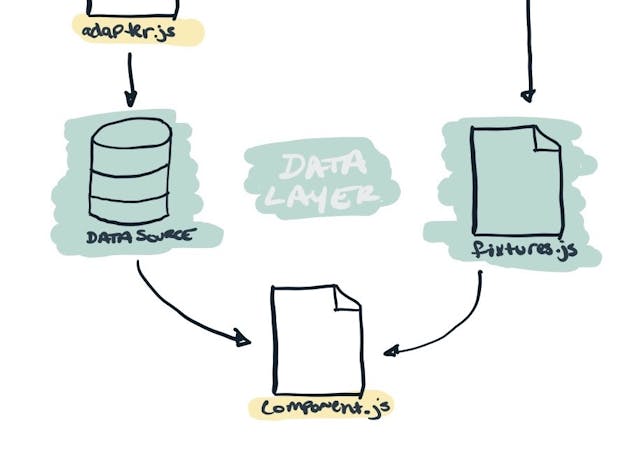
Introducing Component Adapters into a Gatsby Project
Component adapters are a great way to separate logic from presentation in component-driven development projects. Here's how I've implemented the approach in Gatsby.

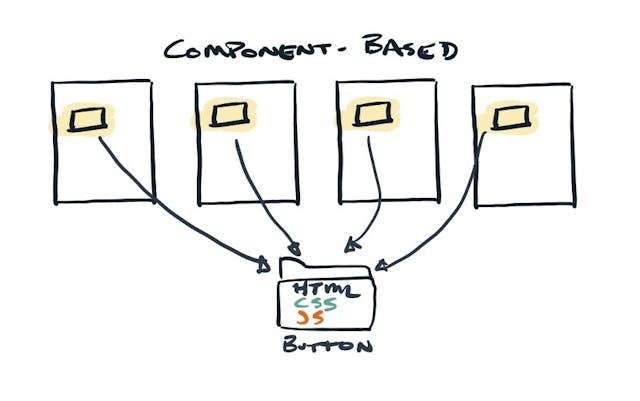
Organize Components by Keeping Related Files Close
We've traditionally organized files by type. But that can make specific files difficult to track down, especially in an era dominated by component-driven development.

Simplify Components by Separating Logic from Presentation using Adapters
It's tough to know when it's the right time to break a component up into smaller components. Here's a way to approach that process that relies on more than what you see on the screen.