Posts (Page 24)
Written content to help you along your web development journey, without forgetting to have some fun along the way.

The Difference Between =, == and === in JavaScript
They may look similar, but they each do something very different from the next, and it's important to understand the differences.

The Spinneret: Issue #2
WTF happened on June 29!? Read more in the June 2020 collection of web development articles, shop talk, news, and tools.

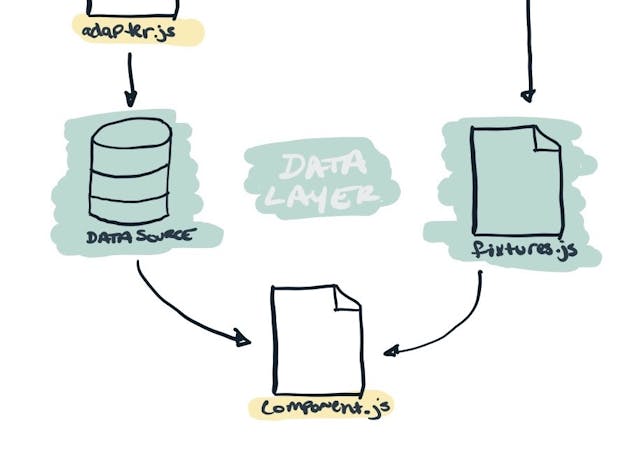
Introducing Component Adapters into a Gatsby Project
Component adapters are a great way to separate logic from presentation in component-driven development projects. Here's how I've implemented the approach in Gatsby.

Increase Developer Efficiency by Establishing Conventions
Developer efficiency is largely driven by the number and type of decisions to make. That number can be reduced by establishing solid (but balanced) conventions.

Organize Components by Keeping Related Files Close
We've traditionally organized files by type. But that can make specific files difficult to track down, especially in an era dominated by component-driven development.

Simplify Components by Separating Logic from Presentation using Adapters
It's tough to know when it's the right time to break a component up into smaller components. Here's a way to approach that process that relies on more than what you see on the screen.

Is it time for a new website?
When changing and adding to your current website gets to be a hassle, maybe it's time for a website overhaul built for the future.

WTF is a Fixture?
A quick introduction what fixtures are in software, along with other purposes they can serve.

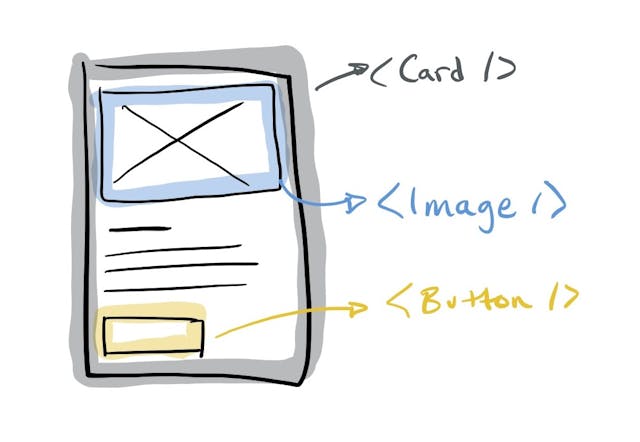
Using Web Components to Build a House, Room-by-Room
You could build a house one brick at a time. Every room could be unique. That would take a long time and it'd cost a lot of money, as houses usually do. But what if you could build a house room-by-room?

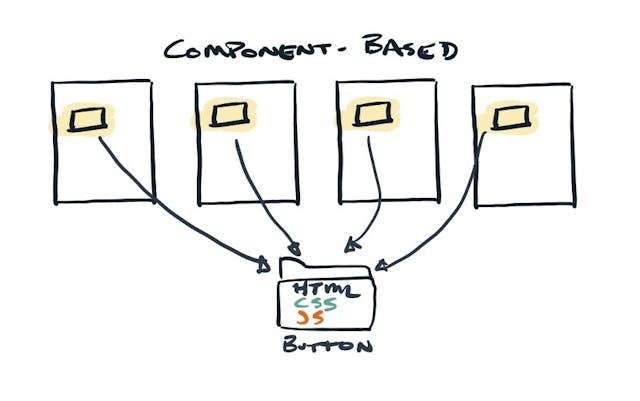
WTF is Component-Driven Development?
If the web is organized by pages, shouldn't we build it that way? Introducing component-driven design and development, explained through the lens of the evolution of the web.