Posts (Page 23)
Written content to help you along your web development journey, without forgetting to have some fun along the way.

Add a Static Directory to an Eleventy Project
Copy static files from a directory into the root of the build directory with Eleventy.

3 things that make developers happy
While technical tools make developers' lives easier, we can't forget that non-technical things can have a big impact on devs' productivity and satisfaction.

The Spinneret: Issue #3
Keeping up the pace with new blog posts, while engaging the team in some interesting discussions via Slack. July was a series of experiments and conversation-starters.

How to Fix "Integrity check failed ..." Yarn Error
What to do when running into integrity check errors with Yarn.

WTF is Hoisting?
Sometimes JavaScript code appears to behave oddly. Hoisting is one of the reasons why. Here's an introduction to the concept, with references to more in-depth explorations.

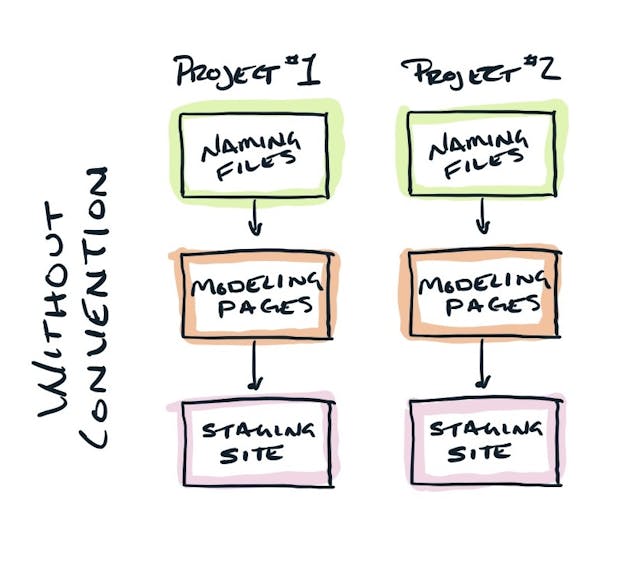
Build Jamstack Sites Faster with Conventional Tooling
The Jamstack presents the opportunity to fly through the process of building a website, but it helps if you build a foundation on which you can do work consistently.

WTF is a Closure?
A brief explanation of JavaScript closures, along with a few examples and references to other in-depth explorations on the topic.

You Will Make Mistakes
It's not making a mistake that matters, it's what you do after you make a mistake.

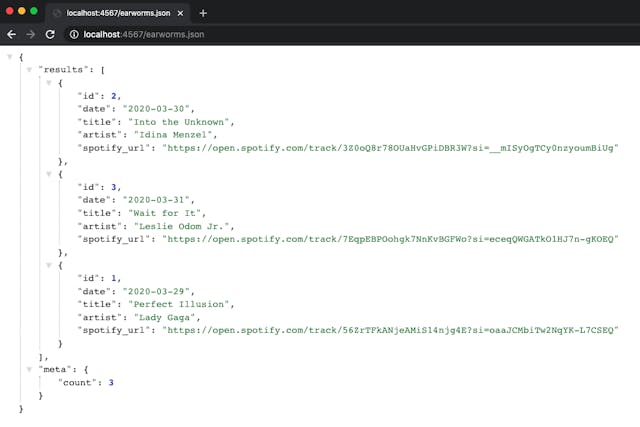
Building a Static API with Middleman
Learn to build a static API using the Middleman static site generator.

WTF is the DOM?
A brief introduction to the DOM with a quick example on manipulating it, and a link to digging in deeper.