
Convert Markdown Image to HTML in VS Code
Make a bulk conversion of markdown images to HTML strings using a regex find and replace with VS Code.
There are times when the syntax for an image in markdown may not be enough to generate the HTML you desire.
The cases for this can vary significantly, but are often born from wanting additional HTML attributes that your markdown processor does not support and that may not make sense to manually build into the processor.
Example: Adding a Class
Consider the case of adding a class to your image. While there are markdown processors out there that support classes, let’s assume you’re not using one of these. And you want to add a border class to your image.
Your markdown code looks something like this:
But what you want is this:
<img src="/path/to/image.jpg" alt="My Image" class="border" />Bulk Replace with VS Code
Making changes like this manually is fine when there are a select few cases. But when you want to make a change like this on a broader scale, it can quickly become a tiresome process.
However, VS Code has a find and replace feature in which you can use regex to find and replace content in your code. And you can do this within a single file or across multiple files.
Markdown Image Regex Replace
The regex to target markdown images is this:
^!\[([\w\d\s']+)\]\(([\w\d\-\.\/]+)\)And that will be replaced with this string:
<img src="$2" alt="$1" />The reason this works is because the parentheses in the regex code become groups that can be used when replacing the content. The first group ($1) is the alt text, which is the content inside the square brackets. And the second group ($2) is the path to the image, which is found inside the parentheses in the markdown syntax.
VS Code Preview
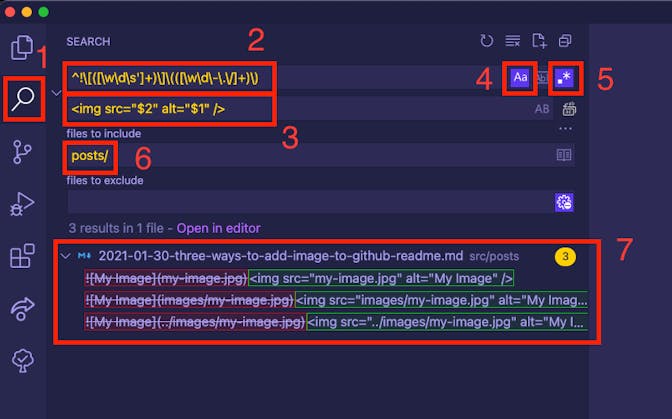
This is what it looks like:

Here is a brief explanations about the annotations:
- Trigger to open the Find and Replace panel.
- The find regex value. This doesn’t work properly without #5 below.
- HTML string with the regex groups that will be the replace value.
- Tells VS Code to do a case-sensitive find, which I prefer for more control over the results.
- Tells VS Code to use regex for the find query. Otherwise, it assumes a plain text string.
- (optional) Target a specific group of files. Here we’re saying anything within the
postsdirectory. - Preview of results.
When you’re ready to make the change, you can click the icon below #5 (to the right of the replace value) and confirm that you wish to make the changes.
Git Bonus!
And because you’re making changes to local files, if you’re tracking changes with Git, you get a second chance to look to see everything was right before committing.


