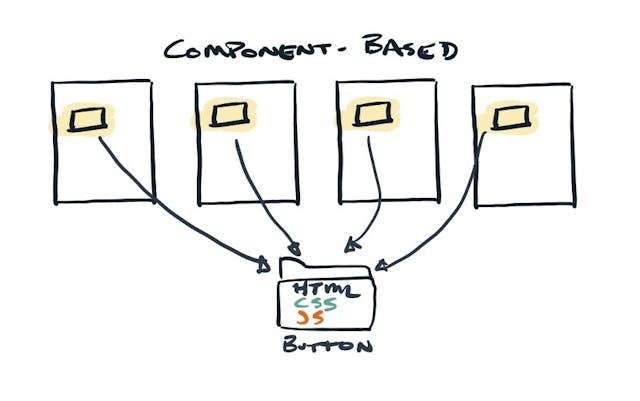
Components: They Take a Village
It takes a lot to build a rock-solid, performant, beautiful, well-organized, component-driven site. But there's one thing that matters more than the rest.
When it comes to building a component-driven website well — i.e. efficient to develop, easy to maintain — there's a lot to do to get it right. System-first thinking. Consistency in code. Knowing how to work with supporting files.
But among the challenges in building a super cool and effective website with components, there's one thing that looms above all else: The People.
A successful component-driven website isn't only about the code. Or the design. Or the CMS. It's about the system. You and your team have the harrowing task of building a system that can enable design, development, and content teams to work efficiently (and enjoyably) for years to come.
To do that effectively, you must work as a team. Designers must think component-first, not page-first. Developers must do the same. And content editors must understand the structure of the site to know the capabilities they can bring to life through the CMS (or other data source).
Cross-team communication and consistency is far more important than any one particular framework, library, or tool. Component-driven sites are about the engine/system, not personal preferences.
It's all about going after the same goal. Together.
And there is no right answer when it comes to how to best work together as a team. In fact, I've found that what helps one team succeeds can totally overwhelm and distract another team.
The teams I've seen succeed that work well together do three things better than the rest:
- Communicate often and openly
- Work consistently
- Share all necessary information
Teams and their appropriate members should have access to information and influence over decisions. And those decisions are recorded so they can be referenced in the future.
In the end, building a rock-solid site with components isn't all about the code. Or that super smooth design and well-organized art program. Or even the content.
It's about working well as a team. Components work best when they serve a higher system. And everyone has a role to play in defining, designing, building, and maintaining that system.
Thus, a well-oiled component-driven project is almost always going to have a well-oiled team behind it.