
8 Notion Pro Tips to Supercharge Your Productivity
Shortcuts, patterns, and other ideas that I use every day and that I also don’t see many others using.
Notion is an incredibly powerful content editing platform. There are so many features, I couldn’t possibly outline everything I use on a regular basis.
Instead, what I’ve included here is a collection of tips and tricks that I use regularly but which I also don’t see others using much. And because I’m authoring this post in Notion, I’ve recorded quick demos along the way.
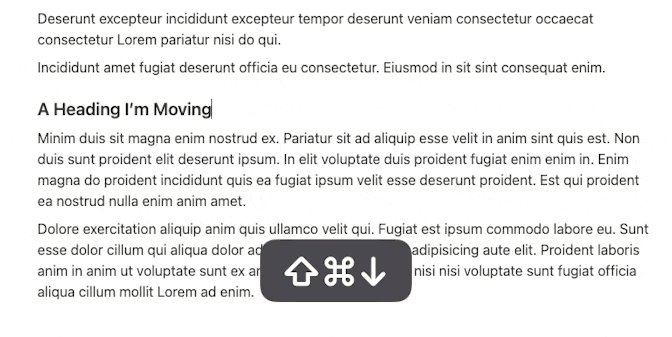
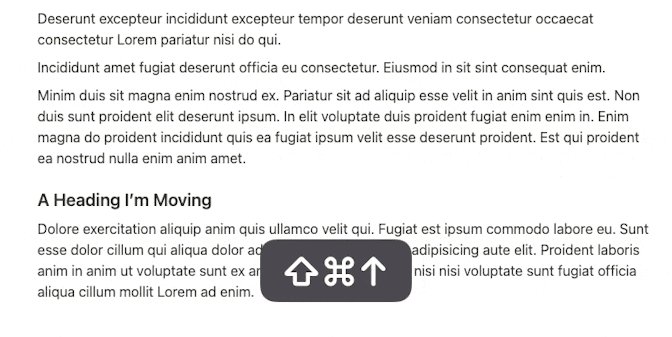
1. Use cmd+shift to Quickly Move Blocks
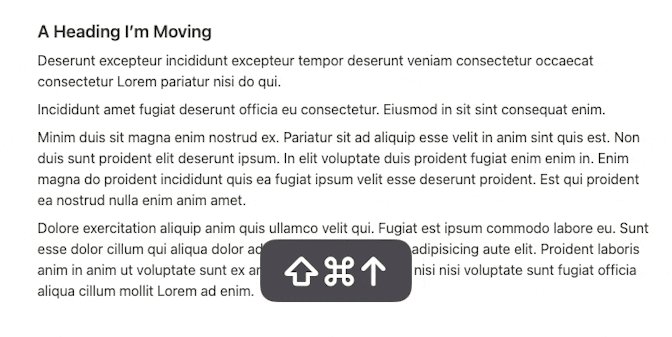
Put your cursor anywhere in a document. Then hold down cmd++shift and hit the up or down arrow. This will move the current block up or down in your page.

You can even highlight and move multiple blocks at the same time.

Make note that this gets a little weird with nested blocks like lists, as Notion bounces you around indentation levels. It takes a bit to get the hang of it, but eventually you’ll be using this shortcut all the time!
2. Use cmd+d to Duplicate Blocks
The cmd+d shortcut is my second favorite shortcut. It duplicates the current block(s) and inserts them just below on the page.
This is particularly helpful when you have a combination of items that you may want to see multiple times on the page.

3. Favor the Slash Command Over the Mouse
Using the mouse to create blocks is so not you. Instead, type / to bring up the blocks context menu to add a new block to your page.

Hitting esc removes the menu for those pesky times when you actually want to be typing a slash on your page.
And you can also change existing blocks using the slash command. I use this to change background colors or change the type of block.

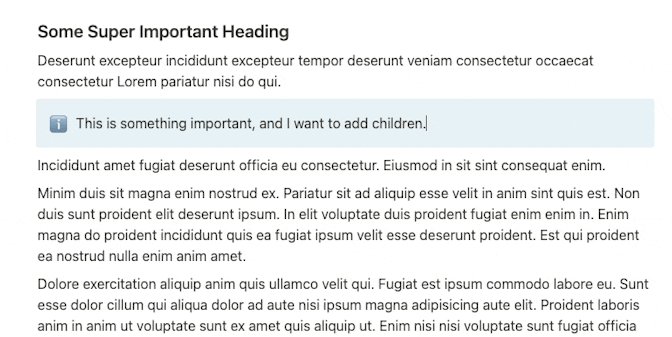
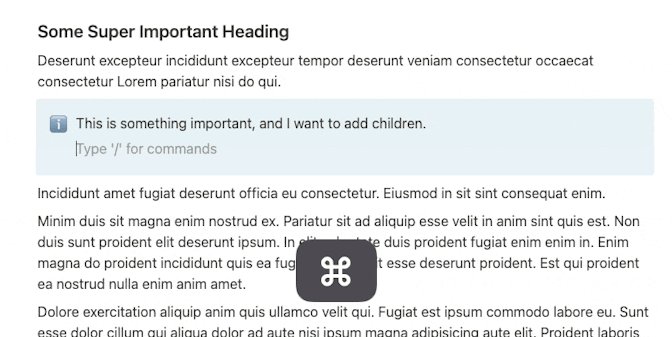
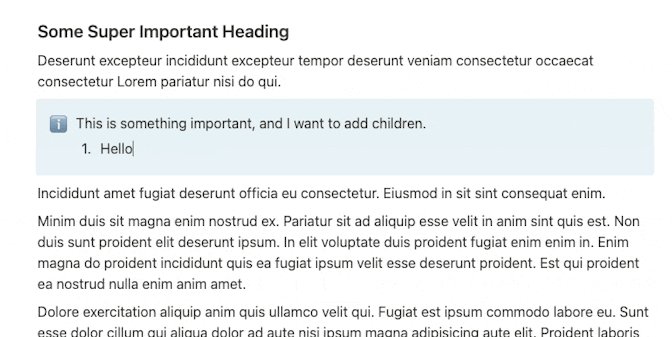
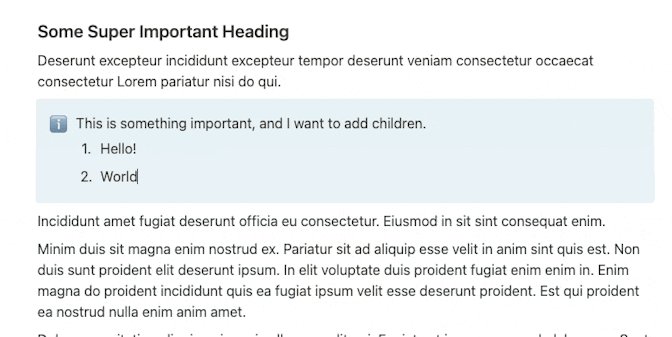
4. Add Children to Quotes and Callouts
Most blocks can accept children in Notion. This is especially helpful with blocks that are specifically formatted, like quotes and callouts.
When I first started using Notion, I would add multi-line callouts using shift+enter. But it turns out, you can use the trick from #1 to move blocks into the callout. These are technically children of the callout, but they appear at the same level.

5. Use Shortcuts for New Blocks
Although the slash command is powerful, some blocks can be created using keyboard shortcuts, which can be faster than using the slash command.

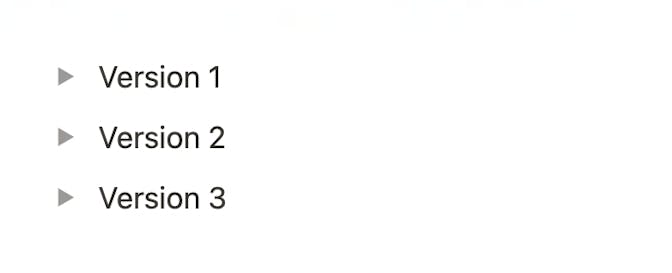
6. Put Old Content in a Toggle Menu
You can use the combined tricks from #1 and #4 to hide old content away in a collapsible section. I prefer doing this when actively iterating, rather than having to dig through old versions of a document.

7. Use Template Buttons for Repeatable Content
There are some Notion pages that I want to behave similarly and I want content structured or styled in a specific way. This is where template buttons come in handy.
The biggest downside to template buttons is that they have to be tied to a template. That means you can’t just create reusable blocks. Instead, you must first have a reusable template, then you can unlock this feature. For that reason, I don’t use this as much as the others in this list.
8. Use Empty Background (and Horizontal Lines) to Separate Sections
One trick I love is to do some stylistic breaking up of content using an empty block with a background color in combination with horizontal lines. I love this because it uses the tools we have available to us to create something visually useful.

And this is just an example. There’s much you could do stylistically to your benefit by using blocks in a different way than they were intended.


